Aprenda a instalar o GetComplied no seu Website

Nos posts anteriores ensinamos a criar e adicionar ao GetComplied Políticas, projetos e a gerir incidentes.
No entanto para todo esse trabalho ser visto, há um passo final que tem que ser realizado. Adicionar o código de instalação do Getcomplied ao seu website.
O código de instalação do GetComplied pode ser encontrado na secção de projetos e parece-se com isso:

Obter o código de instalação
Quando tivermos completado todos os tutoriais anteriores e adicionado todas as políticas, cookies e o projeto, podemos adicionar o código de instalação do GetComplied ao seu website. (Caso se sinta perdido neste passo siga estes tutoriais)
Vá à secção de Projetos (1) e clique em “</> Code”(2)

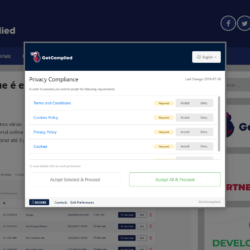
Quando clicar em “Code” vai aparecer assim:

Clique em “copy to clipboard” e o snippet passará a estar na área de cópia (copiado para colar mais tarde).
Se copiar alguma coisa entretanto terá de voltar a ir copiar o código.
Adicionar o código de instalação à </head> tag
⚠️Aviso⚠️: Se este passo não for feito corretamente poderá afetar o seu site, causar danos ou deixá-lo não funcional. O GetComplied não se responsabiliza por possíveis danos causados e recomenda que apenas avance se souber bem o que está a fazer, caso contrário peça a ajuda de alguém que o saiba.
⚠️Nota⚠️: Se mesmo assim decidir avançar, recomendamos ainda que faça um backup dos ficheiros que vai editar, assim, se algo correr mal terá forma de recuperar os ficheiros danificados
Se o seu site for em Wix ou WordPress, não precisa de seguir estes passos para instalar o GetComplied
Em HTML há elementos, esses elementos basicamente são o que dizem ao computador como deve ler o que nós “humanos” escrevemos.
Um desses elementos HTML é o Header que usa as tags <head> para iniciar e </head> para fechar. O Header de um website é onde estão contidos metadados como o título do site, estilos, links, scripts e outra metadata importante.
O GetComplied funciona através de um script por isso é que tem de ser posto no header para ser carregado.
O passo que se segue vai depender de como o seu website está alojado e do software que usa para ser gerenciado.
A forma como o </head> está colocado também pode variar de caso para caso
Na maioria dos casos, o header (ou <head> tag) pode ser encontrado ou no ficheiro index ou no header
Quando estiver a editar a página do seu website deve encontrar o fecho do header </head>.
Quando encontrar cole o snippet exatamente acima, como abaixo:

Se não conseguir encontrar o header do seu website, pergunte ao programador que desenvolveu o seu website como encontrar ou peça-lhe para ser ele a instalar.
Se fez tudo corretamente, e colocou o código no sítio correto já deve estar a ser carregado na sua página.

Se ainda não estiver a carregar experimente recarregar a cache (ctrl + shift + f5) e/ou apagar os cookies.
Entre em contato
Se tiver dúvidas ou problemas, não hesite em entrar em contato connosco através das redes sociais ou do email hello@getcomplied.com
Temos também um live chat que pode aceder no próprio site ao clicar no ícone que se encontra no canto inferior direito: 
Converse connosco quando necessitar!