Adicionar ao WordPress um plugin para RGPD

WordPress é um dos CMS’s mais conhecidos pela internet fora e tem plugins para todas as necessidades dos utilizadores.
Se o website da sua empresa recolhe dados dos utilizadores, provavelmente já ouviu falar das RGPD e a necessidade das empresas de cumprir com essas leis. Se ainda não se preparou recomendamos que o faça o mais depressa possível pois a lei entrou em vigor a 25 de maio de 2018 e as multas não são pequenas.
Imagine que tem vários websites em WordPress, e precisa de cumprir as RGPS em cada um deles. Parece difícil e muito trabalhoso certo?
Agora imagine que tem os mesmos websites em wordpress, mas em vez de ter que mudar um a um para cumprir as RGPD pode utilizar uma plataforma onde adiciona todas as políticas de privacidade e cookies e com um simples plugin pode mostrar essas políticas em todos. Muito melhor, certo?
Isso é possível e vamos mostrar-lhe como é que pode usar este plugin para WordPress.
1 – Criar uma conta
Vá até Create Free Account e registe-se grátis.

2 – Adicionar projetos

Na secção de projetos clique no botão “Novo”.
Dê um nome ao seu projeto. De seguida vai estar no modo de editar projetos e vai ser o projeto que acabou de adicionar.
O projeto também será adicionado ao seu perfil para o editar sempre que necessário.

No separador “info” vai ter os seguintes campos
- Detalhes da empresa
- Domain
- DPO e info dos projetos
Atenção: É muito importante que o domínio (link para o seu site) esteja correto ou pode vir a causar problemas quando for carregar o GetComplied. Tenha a certeza que está a preencher esse campo corretamente (por exemplo: www.exemplo.pt).
No separador “Settings” vai escolher o seguinte:
- Os idiomas que o seu site utiliza
- O idioma padrão do seu website
- O URL para o logotipo da sua empresa (Normalmente pode ser encontrado no seu site, basta com o lado direito do rato clicar sobre a imagem pretendida e clicar em “copiar endereço da imagem” depois cola esse endereço no campo)
- A cor pretendida em formato hex (exemplo. #57BB82)
- E o seu email para ser notificado de novos cookies que o seu website possa vir a utilizar.
Para já está tudo pronto na secção de projetos. Clique no botão “Save” e “close”.
Vamos então criar conteúdos para mostrar aos utilizadores, como políticas, termos e cookies.
3 – Criar políticas e adicionar cookies.
Políticas

Tem que criar políticas e termos para mostrar ao utilizador o que está a aceitar quando consente a utilização dos dados.
Se não tem a certeza de como criar documentos sólidos de “Termos e privacidade” veja este exemplo.
Clique em “new policy”, escolha o nome do documento, o idioma que deseja editar (Repare que para editar múltiplas linguagens tem que editar cada uma individualmente. Por exemplo se quiser português e inglês, terá que selecionar português primeiro e adicionar o texto em português, de seguida selecionar inglês e adicionar o texto em inglês), tem também de escolher se é obrigatório ou não (Ser obrigatório significa que o utilizador tem que aceitar para utilizar o seu website). Quando terminar de editar as suas políticas, clique “save”, “publish” e “close”.
Pode adicionar o número de termos que desejar para isso basta repetir o processo descrito acima.
Cookies

Para adicionar cookies o processo e semelhante às políticas.
Click on new cookie, choose the name for the cookie, setup if is a session cookie or the duration of it. Add the purpose of the cookie. For example “Functionality” for an Asp-Session cookie. If it’s a required cookie tick that option. Write a description for your cookie (For more than one languages is like the policies ex: you want to add French and English, so you chose French and edit in French, then chose English and edit in English), save, publish and close.
Clique em “new cookie”, escolha o nome do cookie, selecione o tipo de cookie, se de sessão ou não. Selecione o propósito das cookies, por exemplo, um cookie que guarda a sessão do utilizador é um cookie de funcionalidade.
Se for um cookie obrigatório selecione, “consent is required”.
Escreva para que serve o cookie adicionando uma descrição. (Funciona exatamente como as políticas. Para adicionar vários idiomas tem que adicionar um a um.)
Depois de concluído clique em “save”, “publish” e “close”.
Se o seu website começar a usar mais cookies que aqueles que adicionou será notificado por email.
Nota: Para ser notificado por email tem que preencher o campo email em Projects > Edit Projects > Settings.

4 – Políticas, cookies e Plataformas
Já criámos políticas e adicionamos os cookies agora é altura de adicioná-los ao nosso projeto. Também será necessário adicionar terceiros que possam estar a colecionar dados. (por exemplo google analytics, google adwords). o GetComplied dispões de mais de 400 para implementar.
Volte à secção de projetos e clique em “Edit” no projeto desejado.
Agora no separador “Policies” clique em “Add”.

Adicione as políticas necessárias que criou no passo anterior.
Depois repita o mesmo para os cookies.
Vá ao separador cookies e adicione os que criou no passo anterior.

Agora vamos adicionar plataformas de terceiros que o seu site possa usar.
A imagem abaixo mostra o exemplo para o “analytics”.

Clique em “analytics” por exemplo para adicionar ao seu projeto, ou, ignore este passo se o seu site não usar nenhuma plataforma de terceiros.
Pronto, adicionamos tudo o que era necessário para o utilizador ter disponível de forma simples e clara todos os termos, cookies e políticas para consentir de forma segura a utilização dos seus dados.
5 – Adicionar o plugin GetComplied ao WordPress
Para adicionar o GetComplied vai precisar de aceder ao painel de controlo do WordPress.
Quando estiver no painel de controlo aceda a Plugins e Adicionar novo. Procure por GetComplied, instale e ative-o.

6 – Integrar o código
Agora que criou políticas de privacidade e cookies e estão adicionadas ao projeto, basta adicionar o código do GetComplied ao plugin do WordPress.
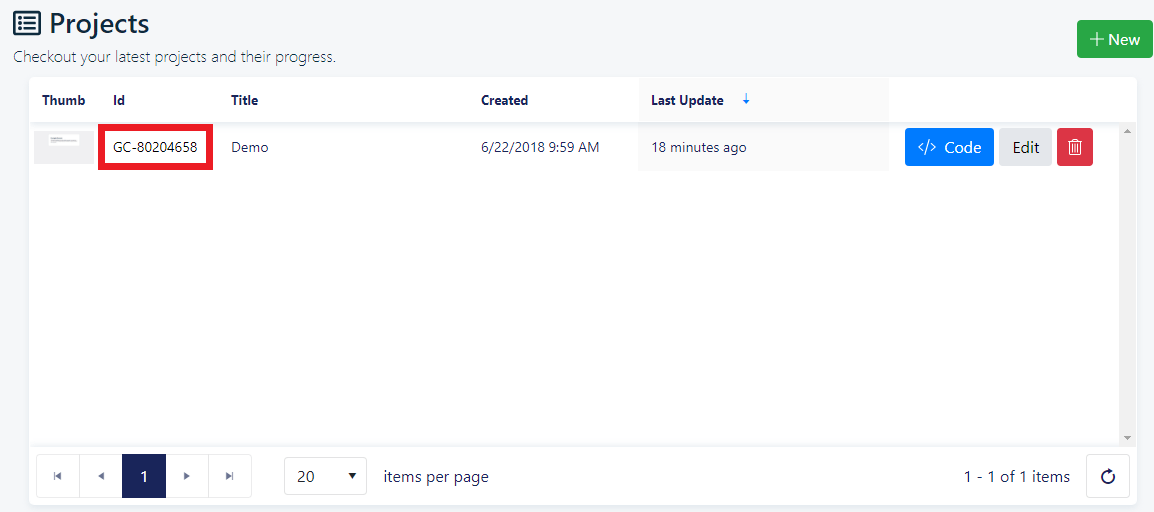
Volte ao GetComplied e copie o código do projeto desejado que pode encontrar na secção de projetos.

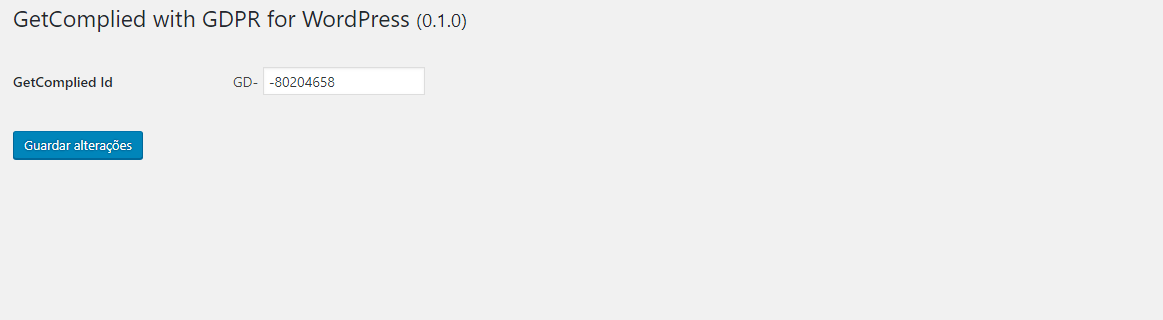
Copie esse código e insira-o no plugin. Para fazer isso volte ao painel de controlo do WordPress, vá a plugins > plugins instalados > Encontre o GetComplied e clique em opções.
Deverá ver agora uma caixa de texto, é nessa caixa de texto que deve colar o código que copiou. Salve as alterações e está pronto.

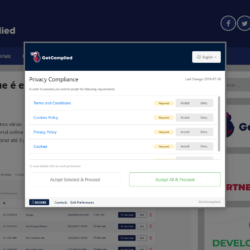
Parabéns, parece que acabou o processo para se tornar cumpridor das RGPD.
O GetComplied já deve estar a aparecer no seu website neste momento.
Para mais informações vá ao nosso website GetComplied ou mande-nos um email para hello@getcomplied.com com todas as suas dúvidas ou sugestões.